Web Design
Framer vs Showit: Which Website Builder Is Right For You?
Framer and Showit are two popular website builders - let's put them up against each other and break down the key differences so that you can decide which one is best for you and your business.

Hamza Ehsan
Web Designer & Entrepreneur
We live in a world where every business needs a website.
And one of the easiest ways to get your hands on a website fast is by using a website builder.
But with so many options, how do you choose the one that's right for you and your business?
As someone who’s been designing websites for over a decade, I’ve used a lot of website builders. Some are good, some are okay, and some are straight-up terrible.
But there are two website builders that are starting to gather some serious momentum especially among small businesses and creators.
So I've taken a deep-dive on them both, and in this article, I’m going to put them up against each other and break down the key differences so that you can decide which one is best for you and your business - let's dive in.
What is Framer?
Framer began its journey all the way back in 2015 as a design prototyping tool.
It was initially built to help designers create interactive prototypes (which is basically the process of taking a static design and seeing how it'll look and feel in real-life before actually building it).
But in 2022, Framer pivoted to become a fully-fledged website builder, completely shifting its focus from just prototyping to offering a platform where users could design, build, and publish fully functional websites - without needing to write a single line of code.

How to Get Started with Framer?
Getting started with Framer is pretty simple.
Head over to Framer.
Click the Sign Up button.
Create your account.
And you'll be dropped right into the canvas where you can start building your website.
What is Showit?
Showit has been around a lot longer than Framer... since 2006.
It was originally designed for photographers looking for a way to showcase their portfolios online.
From the start, Showit focused on offering complete creative control, allowing users to build highly personalized websites with a simple drag-and-drop interface.
This is what made it so popular among creatives who wanted their websites to stand out without needing to get too technical.
Over the years, Showit has expanded its reach beyond just photographers and is now the go-to for a lot of creative professionals such as artists, bloggers, coaches and podcasters.

How to Get Started with Showit?
Similar to Framer, getting started with Showit is straightforward.
Head over to Showit.
Click the Create Your Site button.
Create your account.
And you'll get access to your dashboard where you can access the Design App (where you'll design your site) among other bits such as account settings, courses, and resources.
Framer vs Showit: Ease Of Use
Now let's be honest. We all want a website builder that's easy to use.
Building a website is hard enough as it is, so the last thing you need to deal with is an overly-complex platform and interface.
So with that being said, let's dive into how both platforms stack up when it comes to user-friendliness.
Framer's Ease Of Use
Framer is designed with designers in mind, particularly for those familiar with tools like Figma.
If you’ve ever used Figma before, Framer will feel very familiar.
The interface is minimal and focuses on giving you creative freedom with a free-form canvas putting your website front and center.

You can drag and drop elements, and visually design your website without having to deal with widgets, plugins and dashboards.
However, the learning curve is steeper compared to other platforms. You'll need to have an decent grasp of basic web design principles to be able to get the most out of Framer.
But if you’re comfortable with design tools, you’ll quickly find that Framer's is second-to-none for bringing your ideas to life.
Showit's Ease Of Use
On the other side, Showit takes a more simplistic route.
It’s built for users who want to get a website up and running without getting bogged down by too many menus and options.
The click-and-edit type approach is straightforward and easy to use, making it simple to customize your site without the need for much technical expertise.

However, I do think the interface feels quite dated and clunky in comparison to Framer.
The simplistic approach does limit how much you can customize beyond the basic design elements.
Verdict
This one's a tie for me.
Both Framer & Showit do a great job of making their platforms easy to use.
Framer is the better choice if you're looking for a platform that offers a balance between ease of use and the power of a professional design tool.
Whereas Showit is great if you’re looking for a quick, hassle-free experience that focuses more on speed and simplicity and less on design functionality.
Framer vs Showit: Templates & Themes
Website templates are pre-designed layouts that provide a foundation for building your site.
They give you a professionally designed structure to begin with so you can customize it to fit your brand, saving you loads of time and effort.
Templates are especially beneficial if you want to launch your website quickly without starting from scratch or hiring a designer.
Framer Templates
Framer offers a catalog of over 1000 website templates designed by top creators, available through the Framer marketplace.

The templates are highly customizable, allowing you to adjust every detail to match your brand and vision.
Framer templates are built with modern design trends in mind and cover a variety of niches such as agencies, portfolio, ecommerce, and a lot more.
If you own a digital marketing agency, I offer easy-to-customize Framer agency templates at affordable prices that are designed to get your more leads and clients.
Showit Templates
Showit also offers a wide range of templates available through their Showit Design Marketplace.

The templates are designed to be clean and minimal and are particularly catered to creatives like photographers, copywriters, bloggers and more.
Similar to Framer templates, Showit's templates are fully customizable with a drag-and-drop interface, allowing you to modify layouts, colors, fonts and more.
Verdict
Framer templates take the win in this category for me.
Framer stands out with it's larger catalog of templates, larger variety of niches, and overall design quality of the templates.
Showit also offers a great selection of templates, but the selection is no where near as broad or diverse as Framer's.
Framer vs Showit: Responsive Design
Responsive design is all about making sure that your website looks and functions beautifully across all devices - whether it's desktop, laptop, tablet or mobile.
In a world where 92% of people browse websites on their phones, having a responsive website is a non-negotiable.
So let's compare how Framer and Showit handle responsive design, and which one gives you the edge.
Framer's Responsive Design
Framer approach to creating responsive websites is simple yet powerful.
The core of their approach is Breakpoints, which allows you design custom layouts for different screen sizes.

With Breakpoints, you can tailor your website's appearance for desktops, tablets, and mobile devices, giving you complete control over how your site adapts to each.
The process is straightforward: you create Breakpoints for various screen sizes, and Framer lets you tweak the design at each level.
While there's a bit of a learning curve, especially if you're new to responsive design, the payoff is worth it.
Framer provides everything you need to make sure your site looks perfect on every device.
Showit's Responsive Design
Showit, on the other hand, makes responsive design easy by automatically adjusting your site's layout for mobile devices.

This approach definitely simplifies the process of creating a mobile-friendly website quickly.
But if you're looking for more detailed control over how your website appears on different devices, Showit might feel a little restrictive.
You can make adjustments to the mobile version, but the customization options aren't as extensive as those in Framer.
If you value ease of use, Showit is a solid choice, but it might not offer the level of control over responsive design that Framer does.
Verdict
Framer takes the win here for me.
Framer & Showit both deal with responsive design in their own ways but Framer edges it for this category in my opinion.
The Breakpoints feature in Framer is in a league of its own and gives you ultimate control over how your site looks and functions on every device.
Showit does a decent job of making your website responsive, but the lack of flexibility and control makes this a straightforward choice if responsive design is important to you (which it should be).
Framer vs Showit: Animations & Effects
Next up, let's talk animations and effects.
Animations and effects are the subtle (or sometimes no-so-subtle) touches that bring your website to life.
Whether its's a smooth hover effect on a button or a dynamic animation as you scroll through a page, these touches can really make your website feel more interactive and engaging.
In the modern web design world, animations and effects are more than just decorative - they're essential for creating a user experience that feels fluid and responsive.
So, how does Framer and Showit compare when it comes to the animation and effect game?
Framer's Animations & Effects
One of Framer's undeniable strengths lies with animations and effects.
Framer gives you a heap of animation and effect options that you can easily apply to any element on your website to create a really unique experience.
You can easily add effects like shadows, blurs, and gradients to enhance your design as well as animate any element on your website in just a few clicks.

You can also fine-tune every detail you can imagine when it comes to animations from the speed of the animation to its easing curves.
So if you want your website to stand out with smooth, professional-grade animations, Framer is definitely the go-to.
Showit's Animations & Effects
Showit also offers the ability to add animations and effects, but its approach is more simple and less customizable than Framer's.
You can incorporate basic animations like fade-ins, slide-ins, and hover effects, which are easy to apply and effective for adding a bit of flair to your site.

However, outside of those, it's quite difficult to create to anything truly unique when it comes to animations and effects.
The basic options are there but they don't quite match the level of depth and customization that Framer provides.
Verdict
In my opinion, Framer takes this one by a landslide.
The shear amount of animation and effect options you get and the ability to fine-tune every detail is what sets Framer apart here.
Being able to put together some seriously scroll-stopping animations and effects in just a couple clicks is mind-blowing to me.
Showit offers the simpler, more straightforward approach, which is fine for basic needs but it can't compete with Framer in this category for me.
Framer vs Showit: CMS
A solid content management system (CMS) is the backbone of your website when it comes to organizing, managing, and publishing content.
Whether you're adding new posts to a blog, or adding new portfolio pieces a solid CMS is essential for keeping everything running smoothly.
Framer's CMS
Framer offers a simple, yet powerful CMS that's designed to give you complete control over your content.
With Framer's CMS, you can create dynamic, data-driven websites by structuring your content into collections.

These collections allow you to manage everything from blog posts to product listings to case studies and much more in a way that's clean and organized.
You can completely customize your collections to fit your specific needs, whether you're managing a simple blog or a hefty personal portfolio.
If you're looking for a CMS that's simple, powerful and flexible, Framer's is hard to beat.
Showit's CMS
On the other side, Showit integrates with WordPress to handle its content management needs - giving you access to one of the most powerful and versatile CMS platforms available.

WordPress is known for its extensive content management features so with Showit, you get the ease of using a drag-and-drop website builder combined with the power of WordPress for managing your content.
However, Showit's integration with WordPress mainly focuses on blogging rather than being able to cater to all your content management needs like Framer does.
It's also important to remember the integration means you’ll be switching between the Showit and WordPress interfaces, which can add a layer of complexity if you’re not familiar with WordPress.
Verdict
This one's a tie for me.
Framer does a great job of offering a streamlined, customizable CMS directly in the platform that works for most use cases.
But being able to leverage the power of WordPress with Showit is just as impressive, albeit with a slightly steeper learning curve and limited CMS capabilities.
Depending on your needs, either could be the right fit.
Framer vs Showit: Ecommerce
In the digital world, having ecommerce functionality on your website is essential if you plan to sell products or services.
However, neither of these platforms are strictly ecommerce focused, but they both do still have ecommerce capabilities, so let's compare.
Framer's Ecommerce Capabilities
Framer is primarily focused on design and content management, so its ecommerce features are pretty limited compared to other platforms out there.
But with that being said, you can still integrate ecommerce through third-party platforms like Gumroad, Lemon Squeezy or Stripe.
These platforms allow you to add basic selling functionality to your Framer site by using payment links, embedded checkouts and similar options.

If you only need simple ecommerce functionality, this setup works well.
(I use Lemon Squeezy + Framer for selling my Framer templates)
But if you're looking for a platform with built-in, advanced ecommerce features, Framer will feel a bit restrictive.
Showit's Ecommerce Capabilities
Showit, while also not natively focused on ecommerce, leverages Wordpress to provide ecommerce functionality.
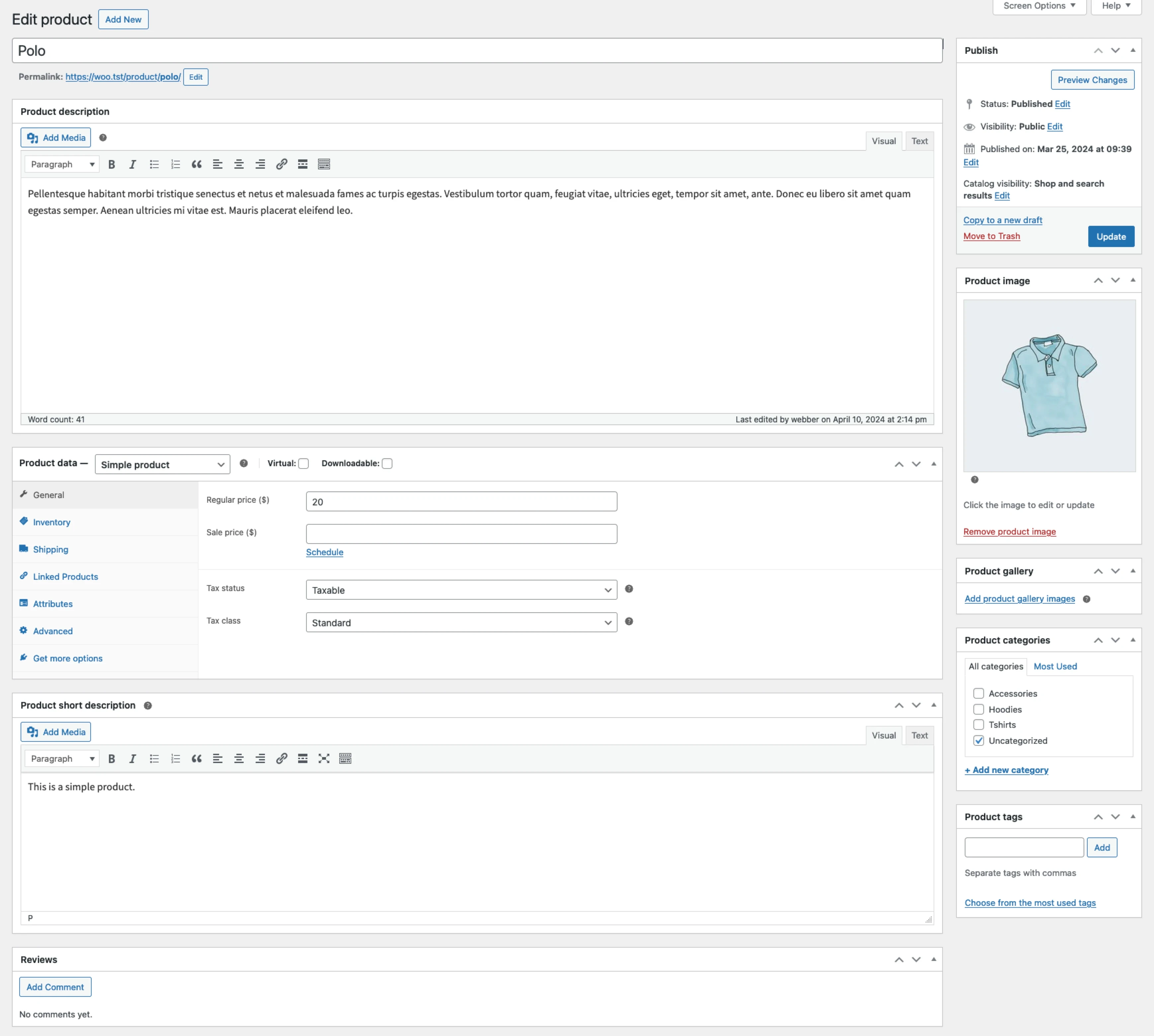
By integrating with WordPress plugins like WooCommerce, you can transform your Showit site into a fully functional ecommerce store.

But keep in mind that you'll be working with both Showit and WordPress, which could add some complexity to your setup.
Verdict
Showit edges it on the ecommerce front for me.
Even though Framer can get the job done for more simpler ecommerce setups, the more robust ecommerce experience that WooCommerce can give you with Showit is a more complete solution.
Framer vs Showit: Speed & Performance
Let's talk speed and performance.
A fast-loading and performing site not only provides a better user-experience but it also plays a huge role in SEO rankings.
Visitors expect your website to load within seconds, and if it doesn't, they'll leave.
That's why choosing a website builder that delivers strong performance is essential.
Framer's Speed & Performance
Framer is designed with speed and performance at the top of mind.
But the beauty of it is that you don't really need to do anything to benefit from it.

The platform automatically generates clean, optimized code in the backend, which helps your site load faster.
It also automatically optimizes your images and manages lazy loading so your website performs well even with heavy media content.
And since Framer hosts all sites on its own infrastructure, you can trust that your website will handle traffic without compromising on speed.
Showit's Speed & Performance
Showit also offers fast-loading, hosts all its sites on its own infrastructure, and handles visually rich pages without sacrificing speed.
Showit also includes several speed-optimization features just like Framer, such as automatic image compression and lazy loading.

Verdict
This one is even.
In short, both Framer and Showit prioritize speed and performance and do an incredible job of producing lightning-quick websites.
Whether you choose Framer or Showit, you can expect strong speed and performance.
Framer vs Showit: Pricing
Pricing is a key factor when it comes to deciding on a website builder.
You want to find a platform that fits your budget but also offers all of the features you need to build a great website.
So let's see how both builders stack up in terms of pricing:
Framer's Pricing
Framer offers several pricing plans to fit different needs:

The Free Plan is ideal for personal or hobby projects. You can create a site with a Framer domain, but you'll have a "Made In Framer" banner in the corner of your site.
The Mini Plan costs $5 per site per month and is designed for simple sites. It includes a custom domain, home and 404 pages, 50 form submissions, and supports up to 1,000 visitors per month.
The Basic Plan is $15 per site per month, offering more features for personal sites. This plan includes up to 150 pages, password protection, one CMS collection, 500 form submissions, and supports up to 10,000 visitors per month.
The Pro Plan is $25 per site per month, suited for larger sites. It includes up to 300 pages, advanced features like analytics, staging environments, 10 CMS collections, 2,500 form submissions, and can handle up to 200,000 visitors per month.
Showit's Pricing
Showit takes a different approach and offers a 14-day free trial so you can fully test out the platform before purchasing a plan.
After the trial, you have a number of plans to choose from:

The Basic Plan starts at $19 per month, including hosting, access to all design features, and one blog powered by WordPress.
The Showit + Blog plan is $24 per month, offering enhanced blogging features, making it ideal if you want to integrate a blog into your site.
The Advanced Blog plan is $34 per month, providing more customization and ecommerce options with additional support.
Verdict
There's not a lot to split them here in my opinion.
Choosing the right plan depends on what you need and your budget.
Framer's pricing offers a free plan for those starting out, while Showit starts at a slightly higher price point but offers a 14-day free trial.
If you need more advanced features, both platforms offer options to scale with your needs, so I think they are both pretty solid when it comes to pricing.
FAQs
Do I need to purchase hosting for Framer or Showit?
No, you don't need to purchase separate hosting for Framer or Showit. Both platforms include hosting as part of their subscription plans.
Do Framer or Showit offer support?
Yes, both Framer and Showit offer support, but in slightly different ways. Framer provides support through its community forum where showit offers support through its live chat and help center.
Can I use Framer or Showit to create a blog?
Yes, you can use both Framer and Showit to create a blog. You can utilise the built-in CMS in Framer to create your blog, while Showit integrates with WordPress for blogging.
Does Framer or Showit offer any integrations?
Yes, both Framer and Showit offer integrations. Framer supports integrations with tools like Google Analytics, Mailchimp and ConvertKit. Showit integrates with a number of WordPress plugins like Contact Form 7, ConvertKit, Yoast and more.
Final Verdict
I wish there was a black and white answer to this, but honestly when it comes to choosing between Framer and Showit, it all depends on your needs and goals.
Framer is perfect for designers, creators and business owners who want full control over their site's design and are looking for more advanced features like animations, effects and are looking for a more design-oriented builder to create a site that really stands out.
Showit, on the other hand, is more geared towards creatives.
Specifically creatives who prioritize ease of use and want a visually stunning site without diving too deep into the technical side of things.
It's especially well-suited for photographers, bloggers, copywriters, coaches, podcasters and other creative entrepreneurs of that ilk.
If you're leaning more towards Framer, be sure to check out my easy-to-customize Framer templates that are designed to get digital marketing agencies more leads and clients.
And that's a wrap folks!
I hope this article helps you make an informed decision about choosing Framer or Showit.
Remember, there isn't a right or wrong way to go - the best way is to jump in to both platforms and see which fits you and your business best.